




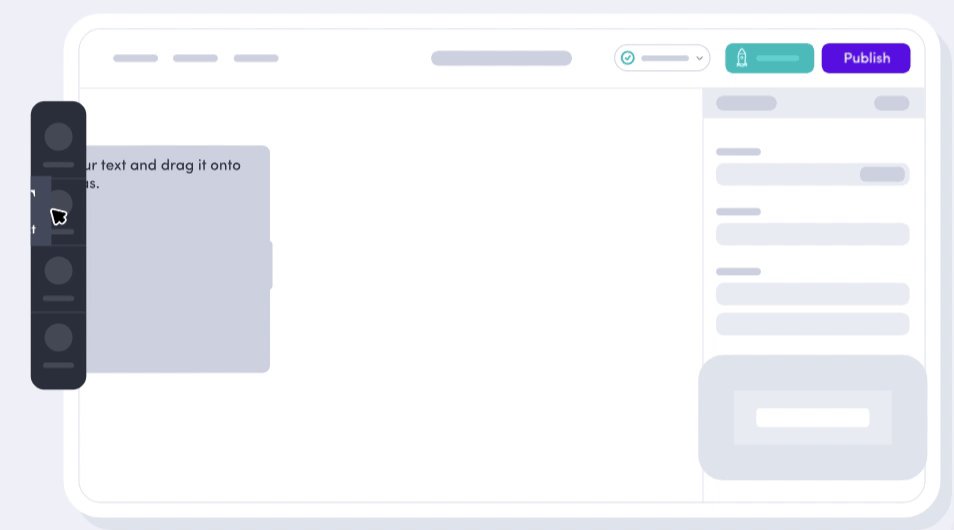
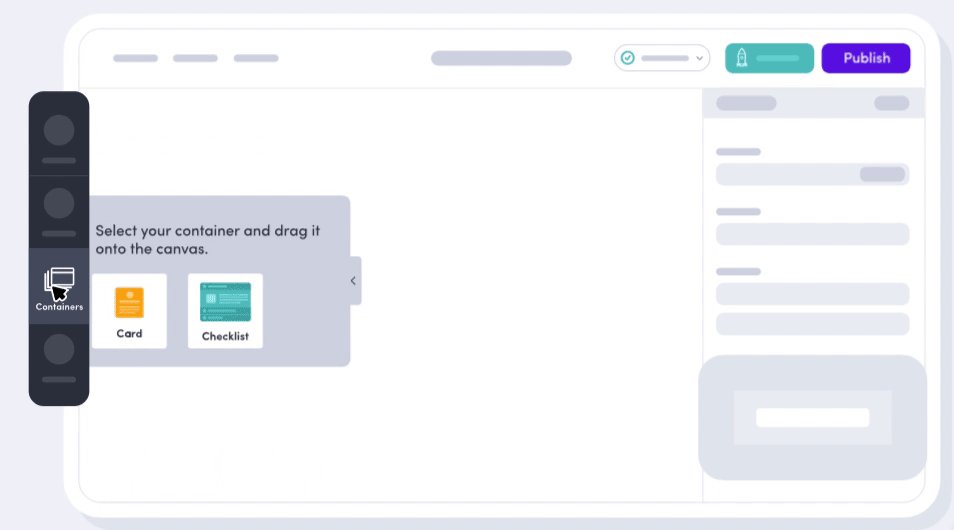
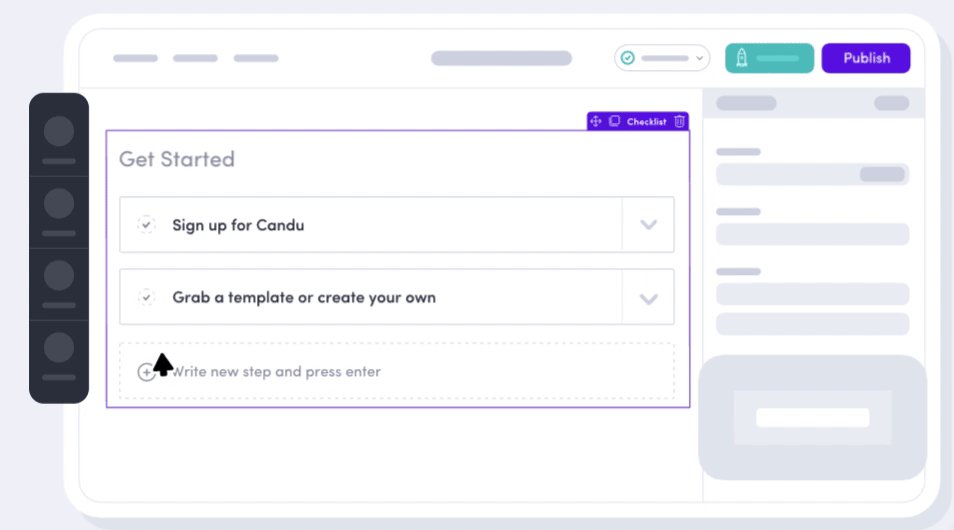
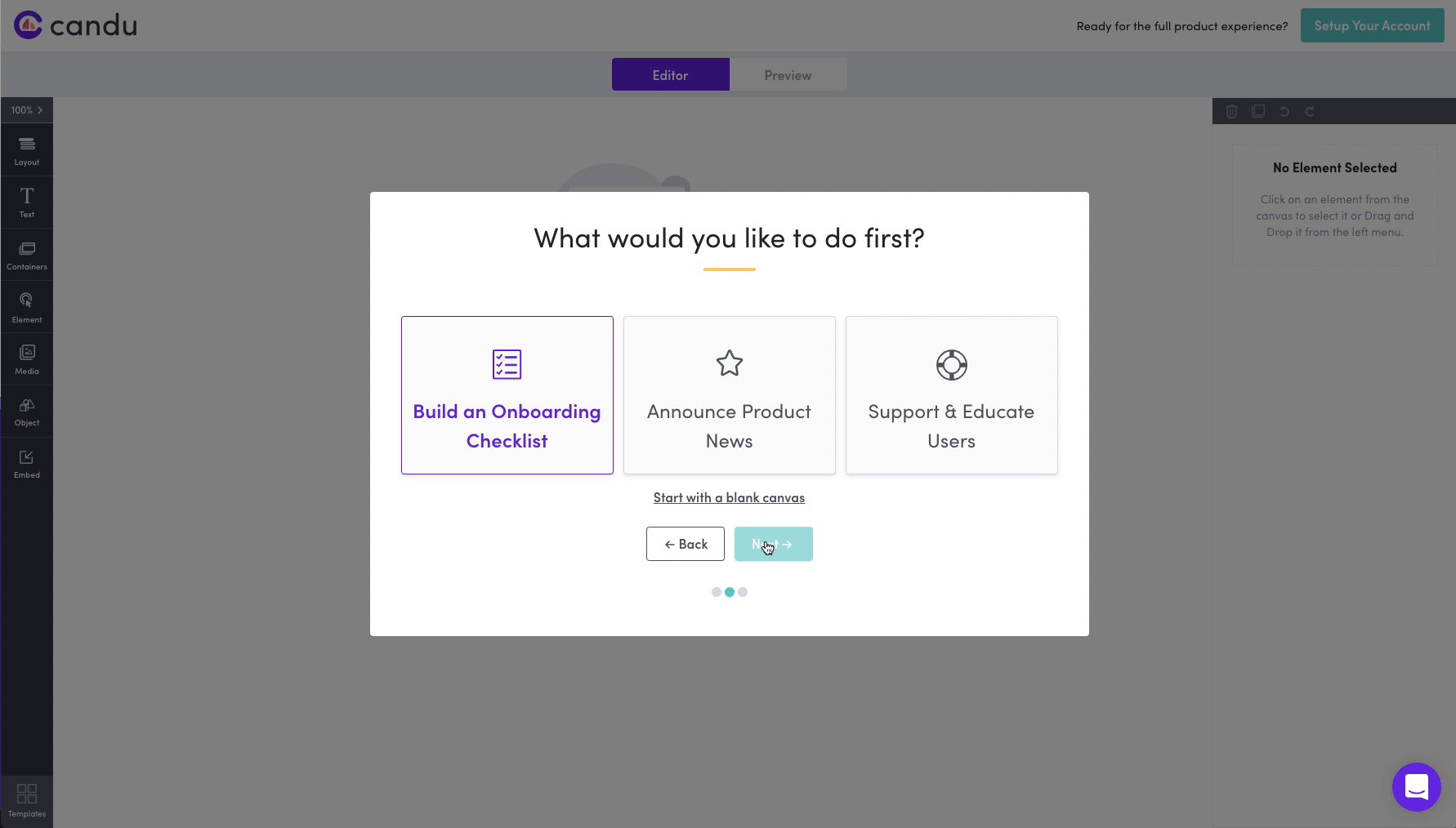
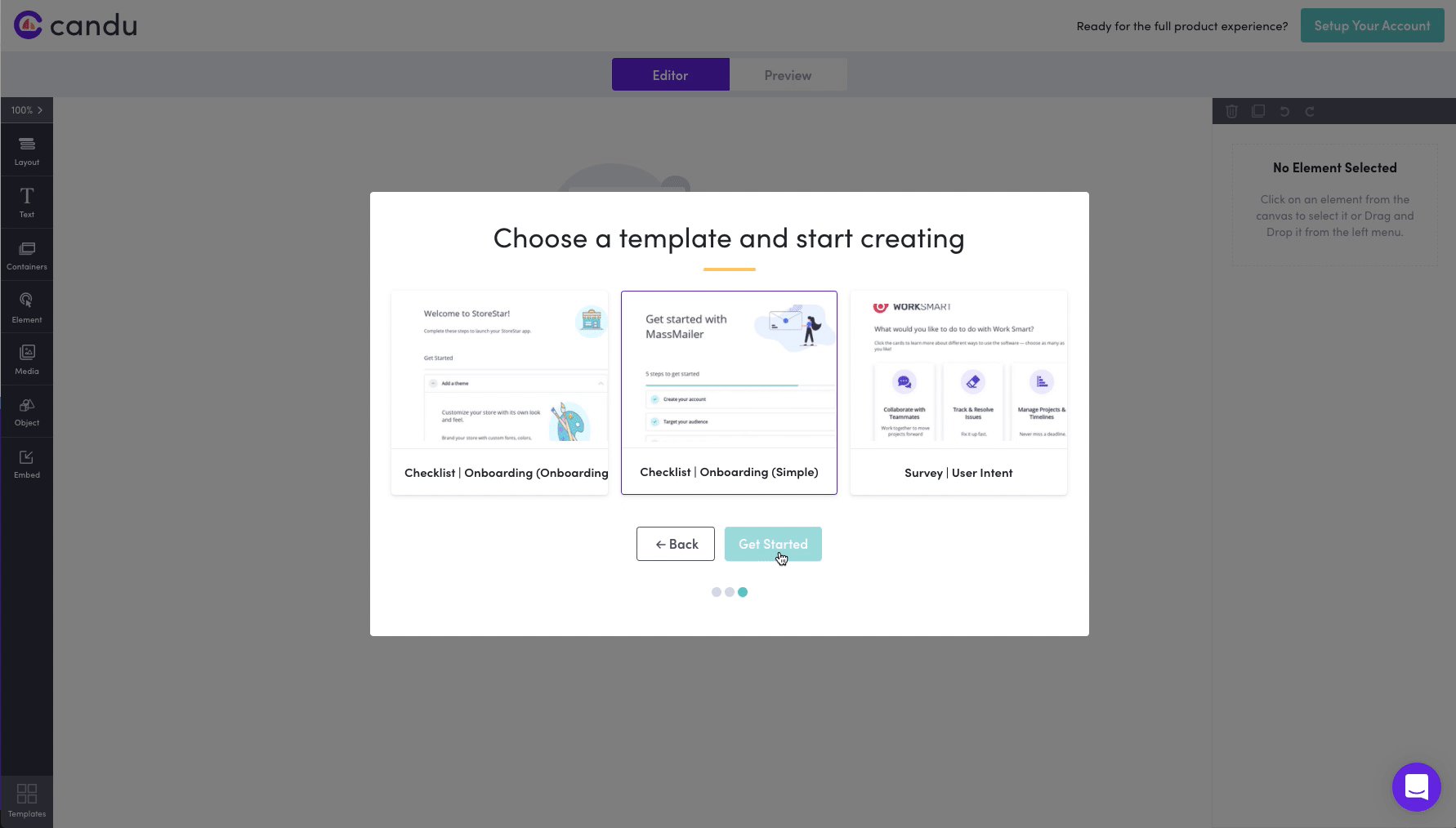
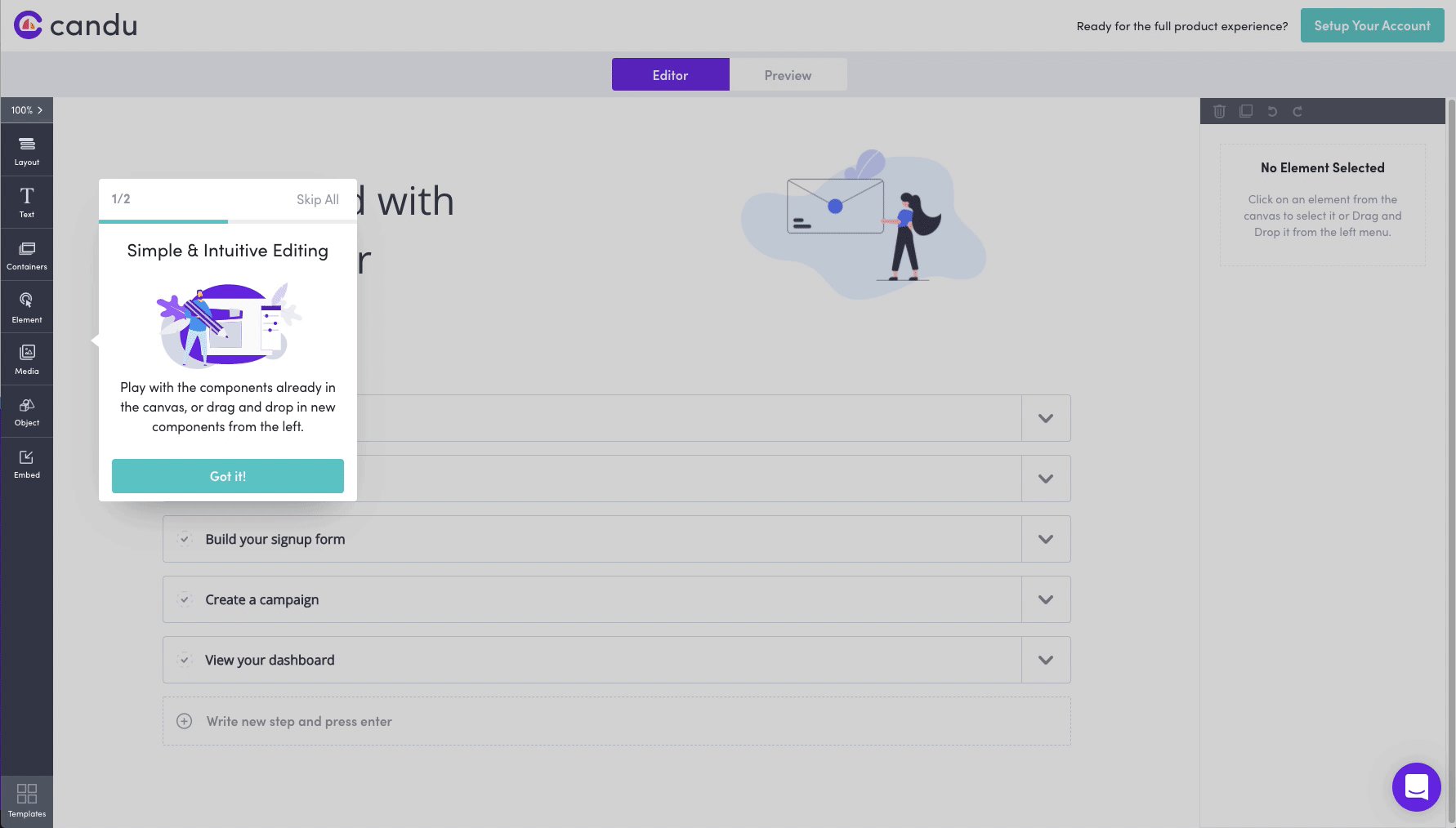
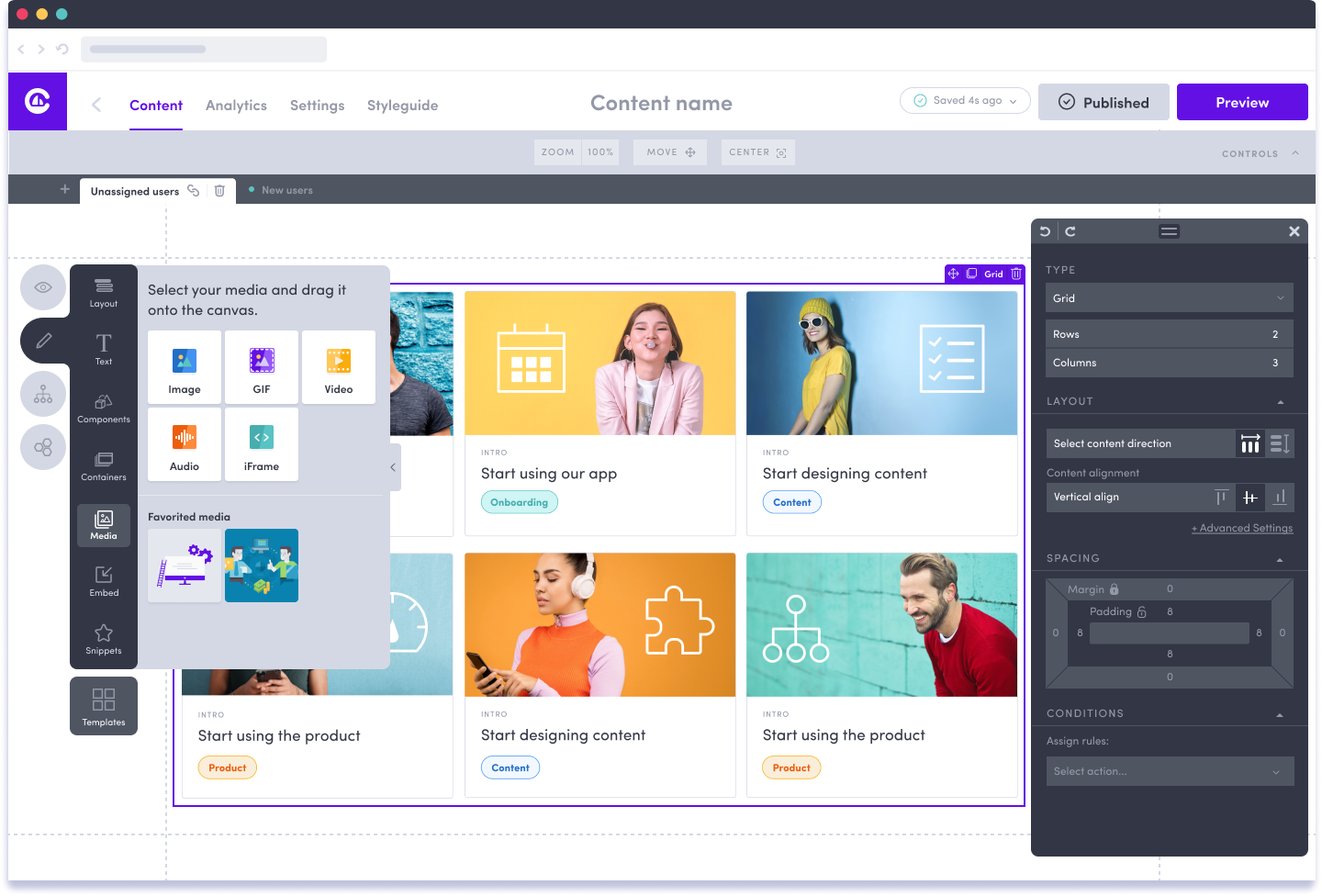
The editor
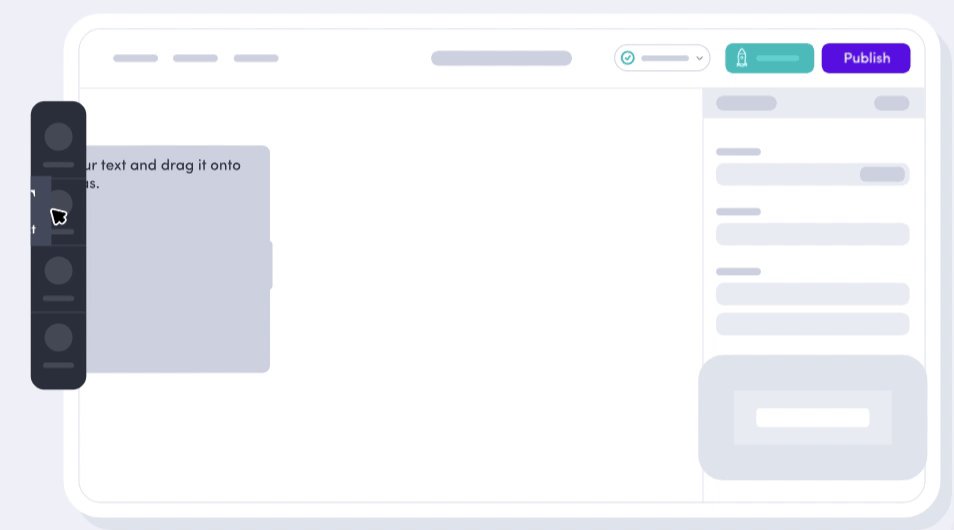
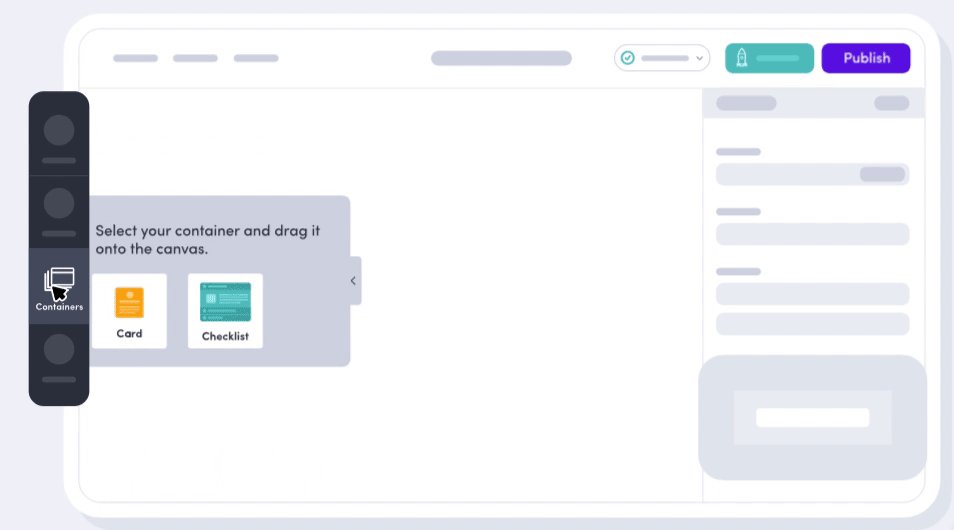
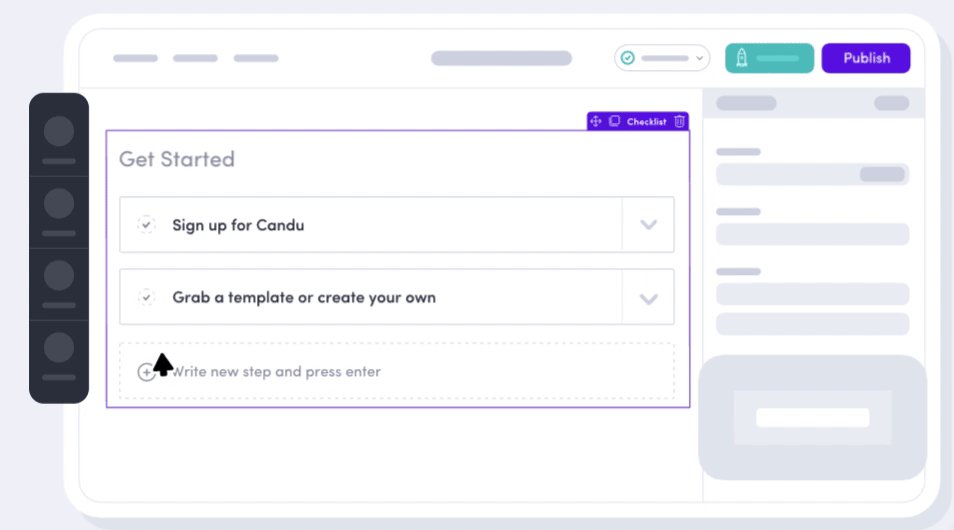
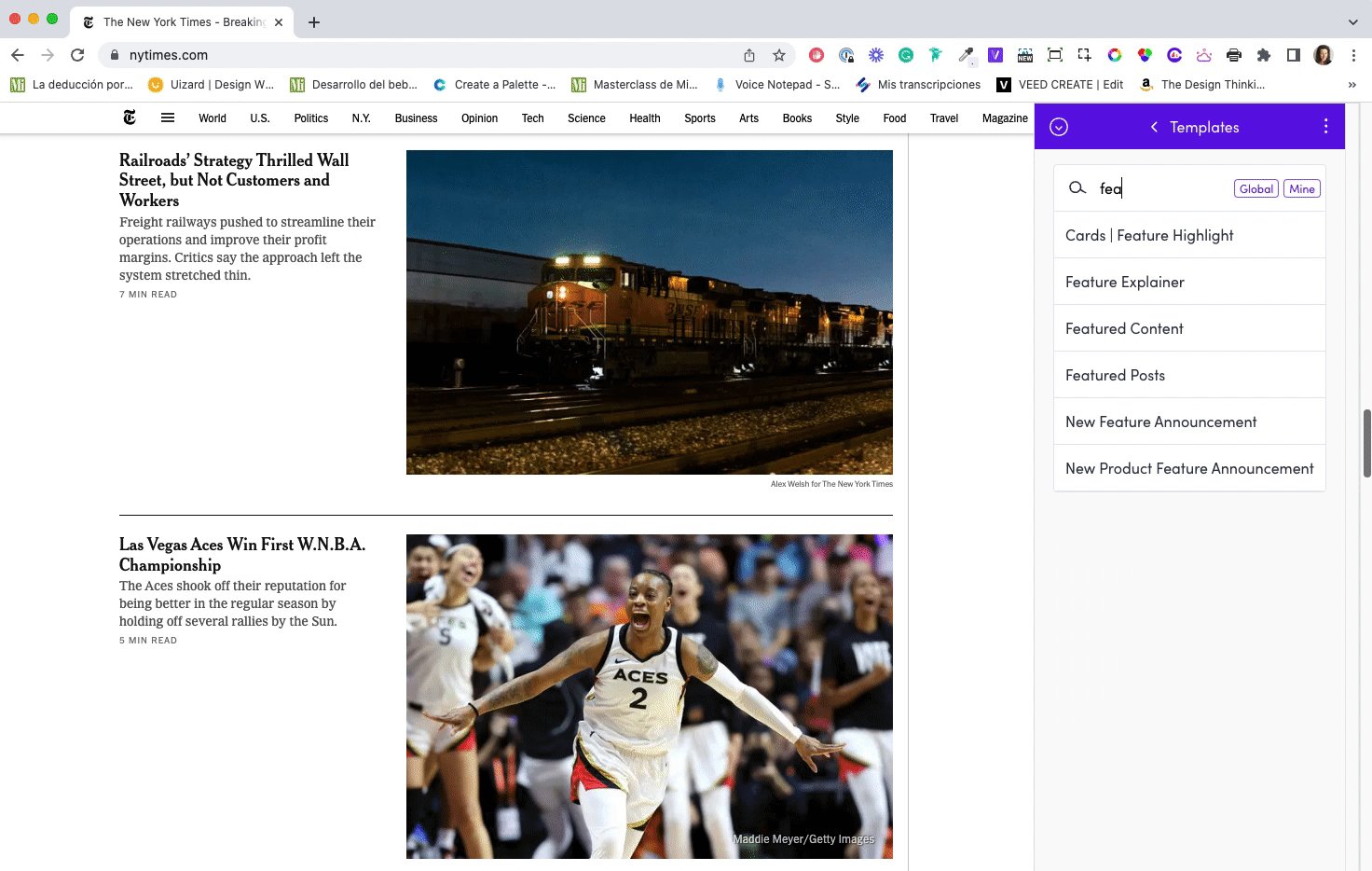
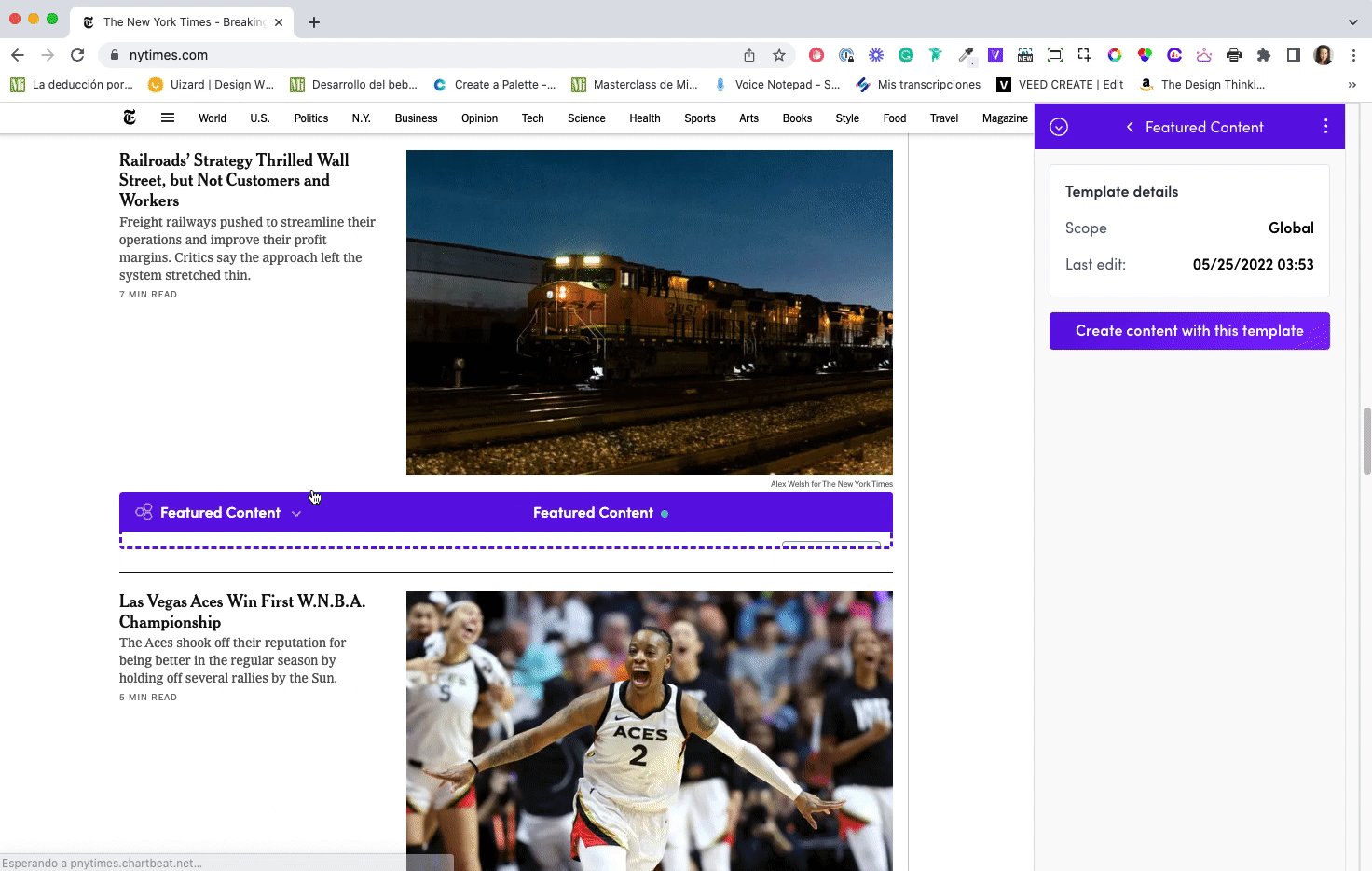
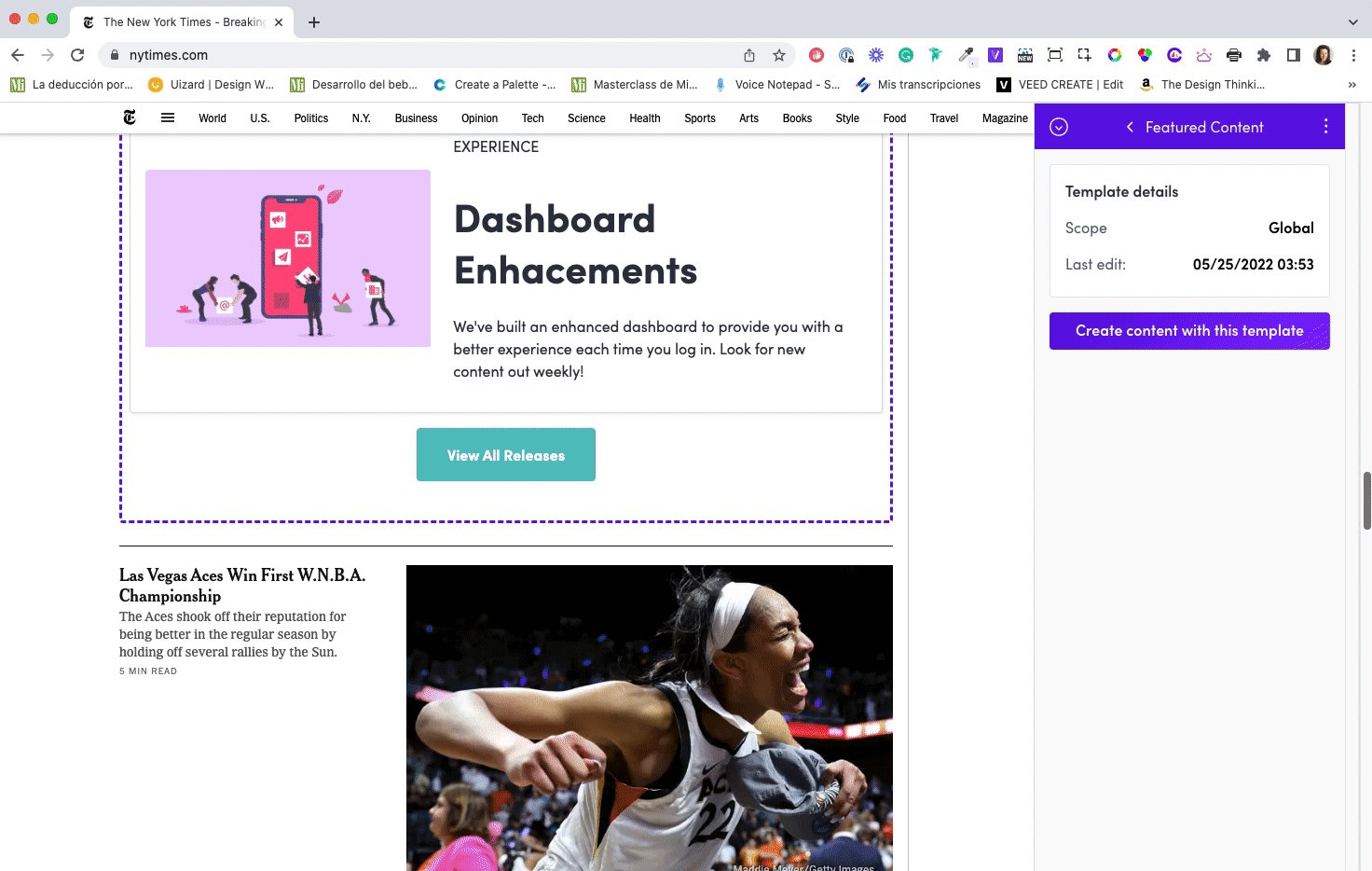
One of my first research, when I joined Candu, proved that a Drag & Drop editor would be much easier to work with for our users than the original Notion style editor that was developed before I joined the company. This decision was a major success, decreasing one of the biggest pain points and making the editor more scalable in terms of new features.




Conceptualization & UX methods
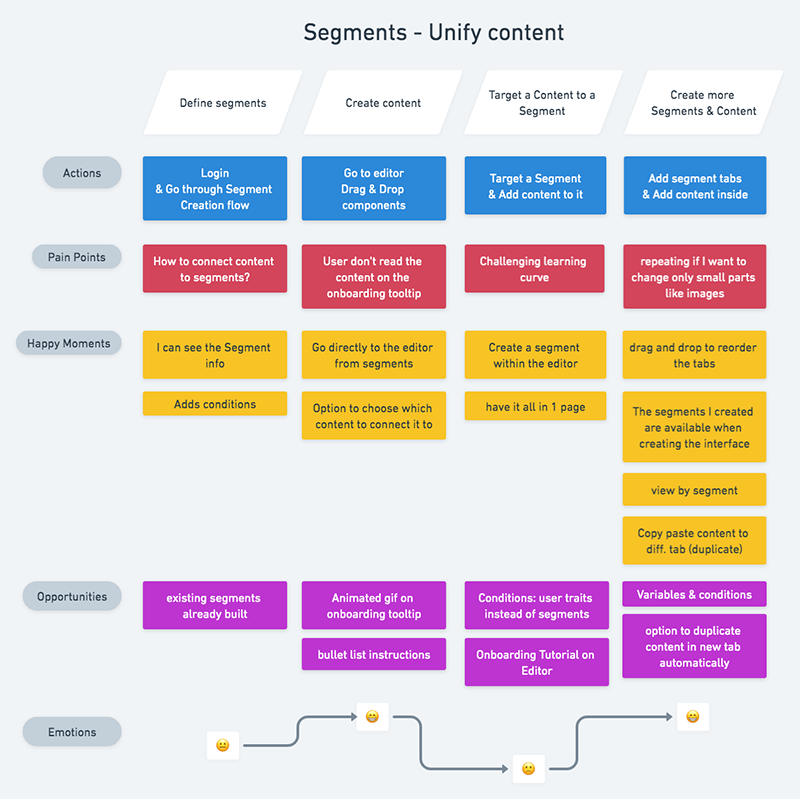
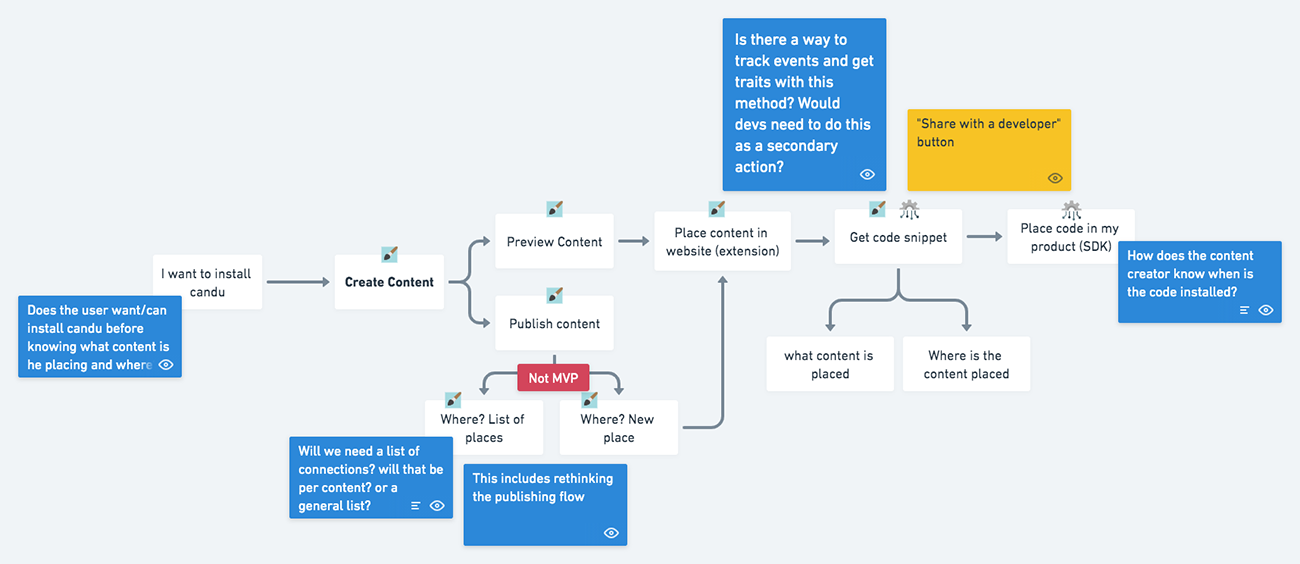
On this product I have applied different Design Thinking methods such as empathy maps to have a deeper understanding of our core personas behavior, user journeys to understand the happy moments and pain points of our users during the different phases of their flow, diagrams, Information Architecture, user flows, card sorting or user interviews, among others.















If you like this project and want to collaborate with me, please send an email to this address:
hello@detorresdigital.com